Serverless Multiplayer Infrastructure for JavaScript Games
Accelerate your game development and deliver faster by abstracting the backend complexities with Movex—made for JavaScript Game Developers.
- Serverless
- Movex manages the network logic, state-sharing protocols, server deployment and maintenance, along with various other essential functionalities. Learn More
- Realtime
- Movex utilizes the Observable Pattern to monitor state changes in registered resources and promptly notify the UI layer. Learn More
- Private State
- At times, certain parts of the state need to remain hidden from peers until the right moment to reveal them—much like a game of cards. Learn More
- Authoritative Server
- To safeguard app logic from potential bad actors, it is processed on the server while remaining abstracted from the developer. Learn More
- Efficient Data Flow
- Movex ensures that only the minimum required data is transmitted with each update, optimizing performance. Learn More
- Open Source
- Movex is fully open source, inviting developers to contribute and collaborate! Your input is welcome as we build a robust and dynamic community around this project. Learn More
Try Movex with a game of Rock-Paper-Scissors
Although very basic, this example showcases all the features that makes Movex unique: Authoritative Server, No Server Code, Private State, Realtime Updates and of course Type-Safety. Feel free to look over the code below.
Note: A specialMovexLocalMasterProvider is used here to allow the "Master Server" to run in the browser for demo purposes only.FAQs
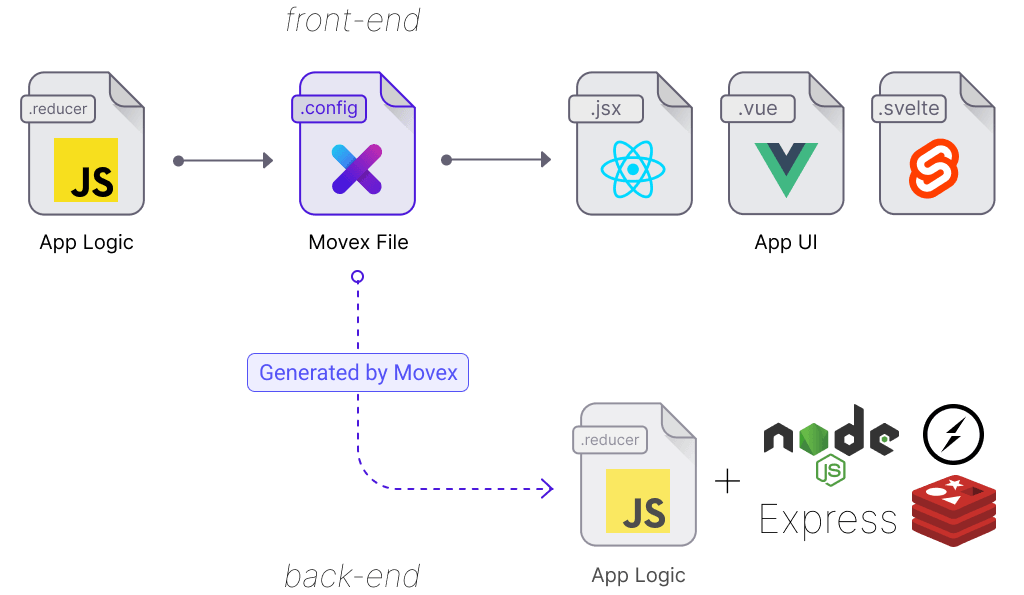
 Movex at a glance!
Movex at a glance!